Monika Wintergerst
Project "Magic: The Gathering"
Contributing to the implementation of the card game "Magic: The Gathering", I mainly dealt with the display of cards on the smartphone which represents the player's hand.
Arranging of cards

|
A dummy card (transparent purple) was added to show at which position the currently moving card would be sorted in if it was released at this certain moment.
|
Sorting
Via a button in the menu, the cards can be sorted automatically in alphabetical order.
Layout for over 25 cards

|
If more than 25 cards are on the hand, the layout is changed in order to make the content of the cards clearly visible. The player can then scroll through the cards by swiping the front card to the left or right, or jump to the position of a card by touching it, no matter where in the stack it is at the moment.
|
Indicators
Indicators being displayed on the smartphone (and tablet) show if one card or the stack are in the virtual hand at the moment. This means the card/stack is neither on the smartphone nor on the tablet, but is placed on the device with the next touch on it.
Highlighting of newly drawn cards
According to the game's rules, some cards may be played right away after drawing them from the stack. Thus, the opponent needs to see if a card is newly drawn or not when it is placed on the tablet in order to verify if the player is playing fair. This is implemented with a green halo around the new card.
Project "Schafkopf"
Based on the implementation of "Magic: The Gathering", a multiplayer card game was created where several players use their smartphones to display the cards on their hands and connect to one tablet representing the playing area. As no rules are implemented, practically any card game could be played using the implementation. We chose the Bavarian card game "Schafkopf" as an example.
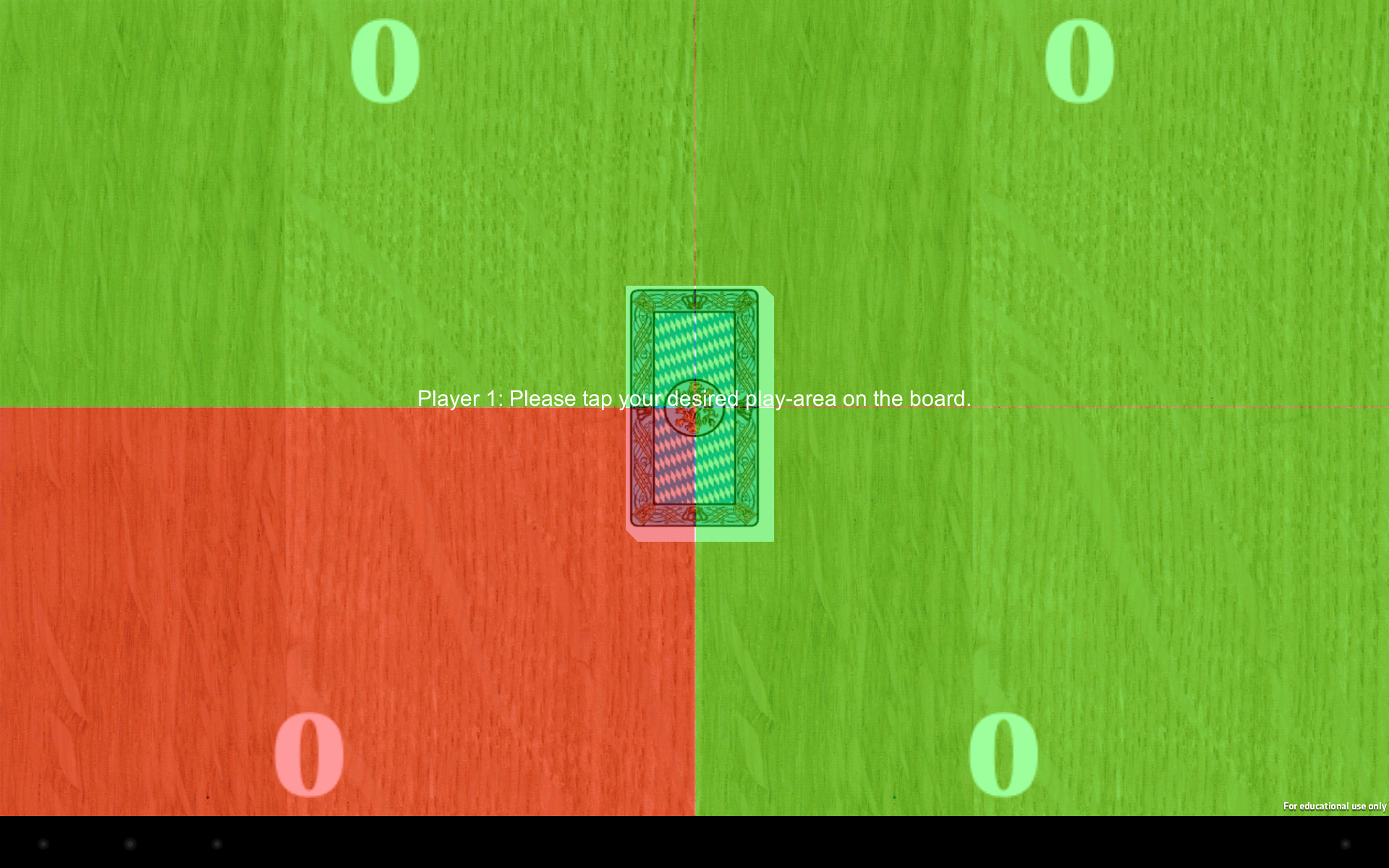
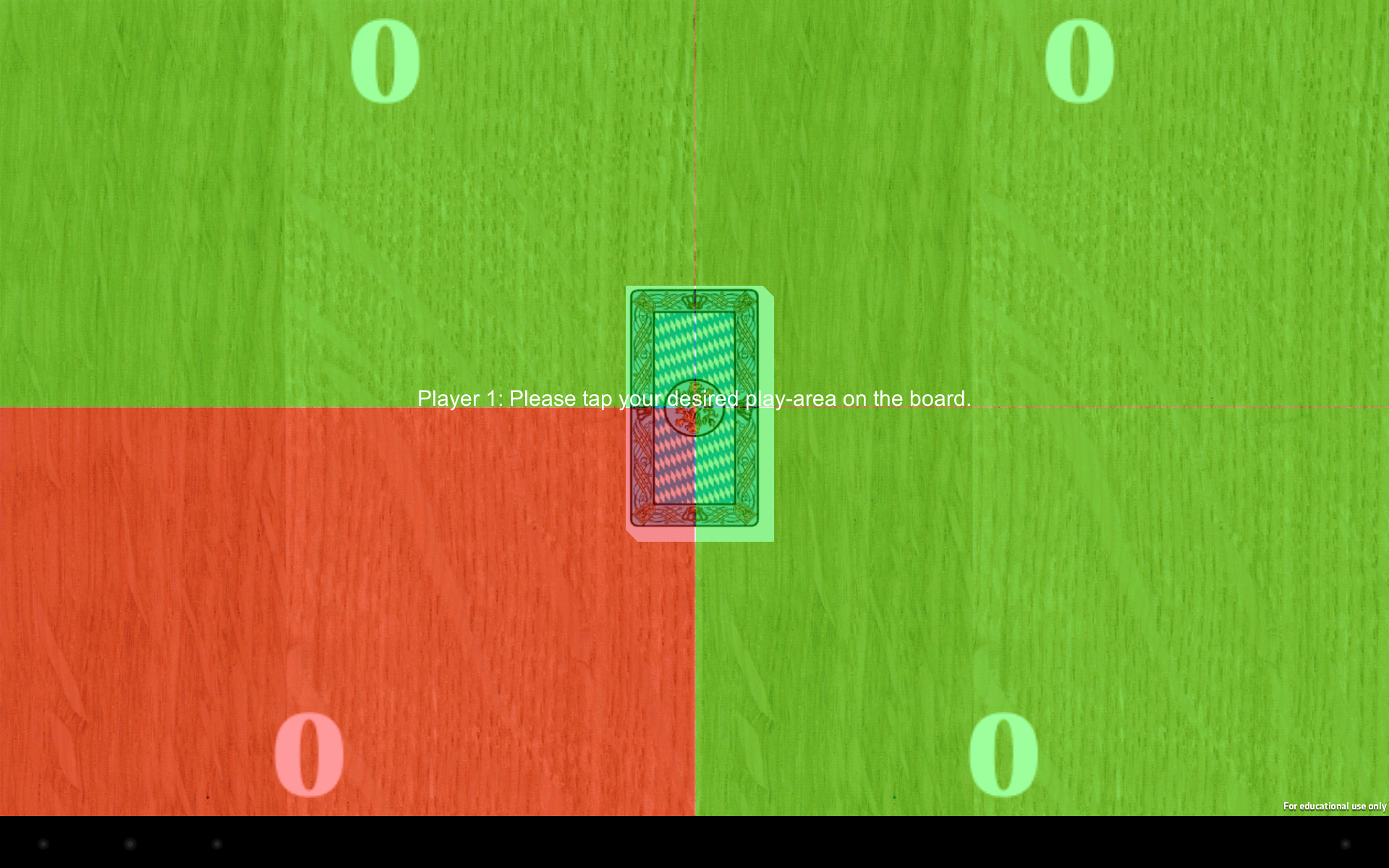
Selection of the playing area

|
As several smartphones are connected to the tablet, it has to be able to distinguish which player is at the moment interacting on it. Thus, each player has to choose a playing area before the game can start.
Any interaction taking place in this certain area is then always associated with the player who chose this area. For example, if a card is picked up in an area, only the player whose area it is can receive it on their smartphone.
Furthermore, the division of the playing area makes it possible for more users to interact with the tablet at the same time.
|
User study
In order to gain users' opinions about the implementation and usability, we conducted a user study where groups of four players played "Schafkopf" for one hour and gave some feedback concerning the gameplay afterwards.
Bachelor's Thesis
Masterpraktikum